1.12. MockUp UI¶
Warning
This component is deprecated and is no longer maintained. The documentation may not reflect a working configuration.
1.12.1. Description¶
The ‘MockUp UI’ is an Android-application which is used to simulate speech-input for various interaction-spots. It sends DialogActs to the Dialog Manager (DM).
1.12.3. System startup¶
- Created with android studio v 1.2.1.1
- Written with Java 1.7
- Android version 5
- installed on: Asus Google Nexus 7, Core Tablet
Related projects:
1.12.4. Interfaces¶
| Scope (Listener) | Type |
|---|---|
/home/situation/result |
Situation |
- Tells where flobi has attention. It sets the radio buttons for showing flobi’s attention.
- Sends the selected dialogAct from the desired location to Dialog Manager (DM) .
1.12.5. MockUp UI visualizations¶
When you start the MockUp UI, you will be greeted with this screen, where you can give your ID.

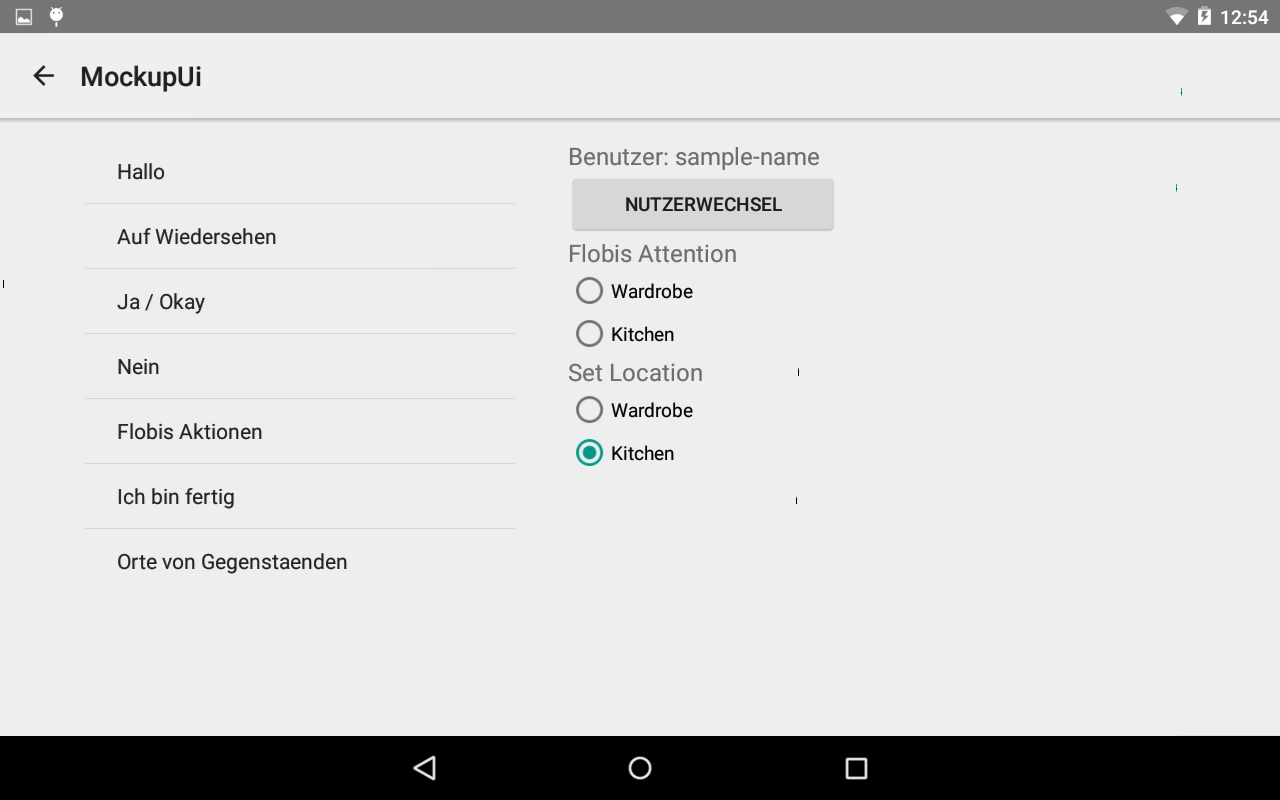
After that, the following overview is displayed:

On the left side, you can see statements, that you could send to the system.
On the right side, from top to bottom:
- Benutzer: here you can change the user ID.
- Flobis Attention: The application is listening to the states of Flobis attention in the kitchen and hallway. Any states given are shown (none, one or both locations have attention).
- Set Location: The user sets the location he wants to be set at. One location can be set at a time. In this example, the location is set to “Kitchen”.

Only statements that match the users location setting are shown!
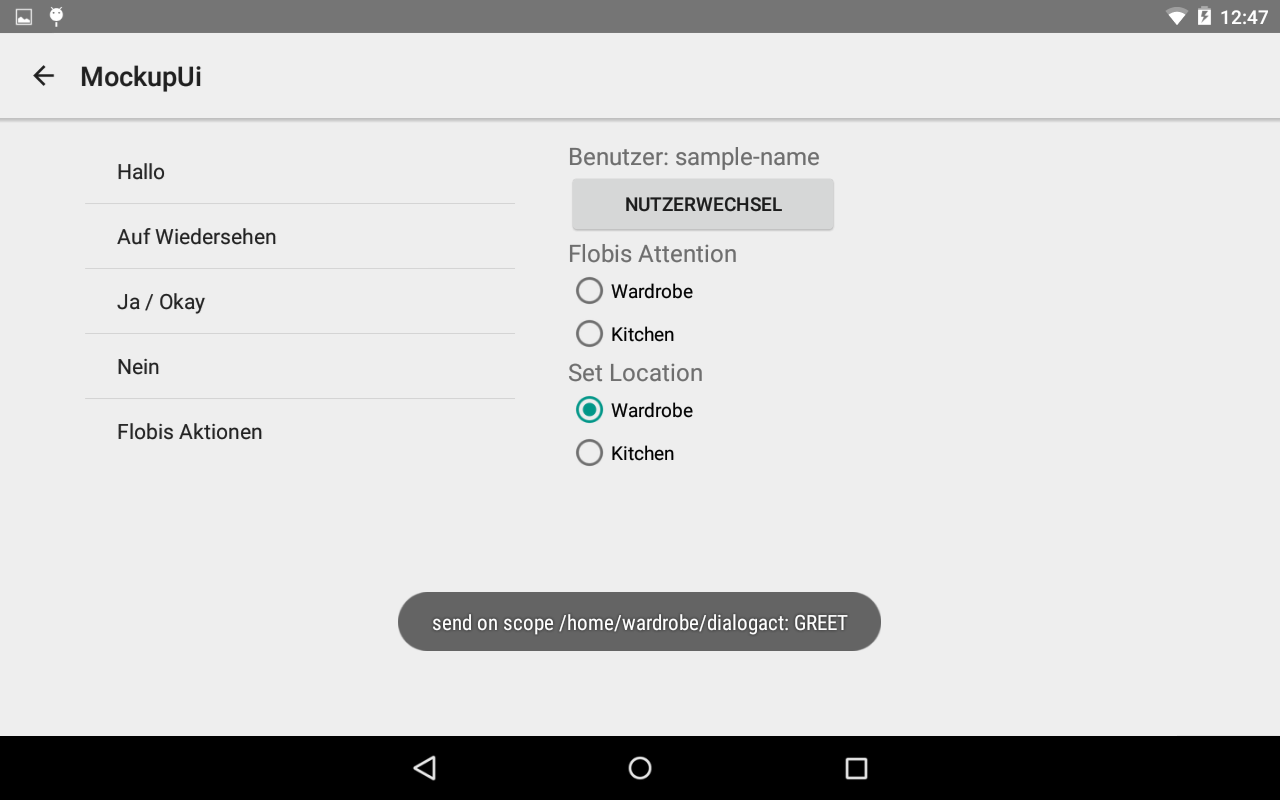
In this example, we can see that the user has changed the location he is set at to “Wardrobe”. You can do that by simply tapping on the location you want to be set at. As a consequence the statement list has changed. Inappropriate statements have been removed.

After that the user has tapped on the statement for greeting: “Hallo”. A small message appears on the bottom of the screen, telling you that it just sent your chosen statement to your chosen location.

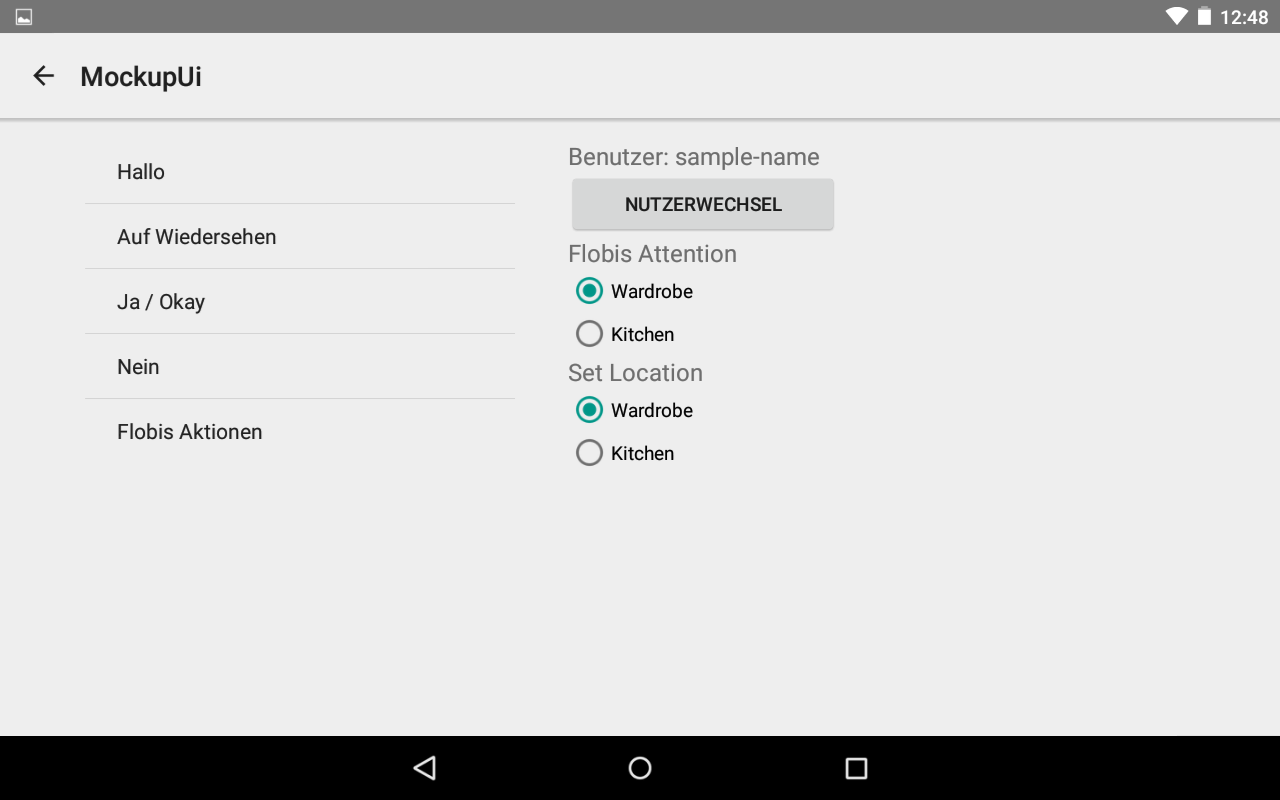
Here you can see what it looks like, if the system has attention to one of the interaction-isels.
Note
Its attention is not linked to the location you set or what statements you send!

In this example, we clicked on the statement “Flobis Aktionen” an we will see another list of statements, that represent actions that flobi can do.